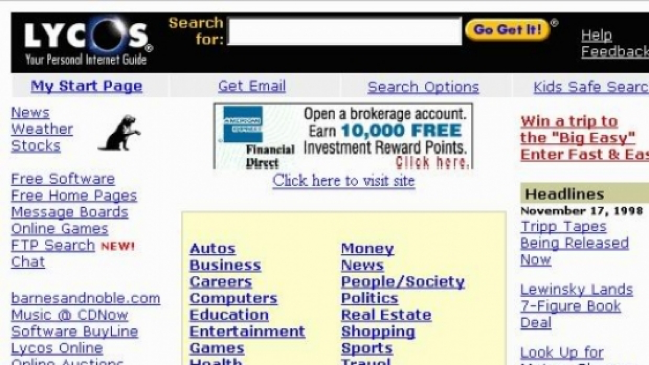
A l’aube de l’ère du web, la toile offrait des fonctionnalités limitées : les webmasters rêvaient de compteurs de visites, l’unique moyen de laisser un commentaire se faisait sur les éditions print des livres d’or et la connexion à un site impliquait, la plupart du temps, de passer par une page d’entrée intermédiaire. Internet a évolué depuis sa création, et heureusement…

En 2016, les codes ont changé : les icônes des réseaux sociaux prennent place dans tous les footers, des images haute résolution viennent illustrer les contenus, les CSS et autres templates PHP facilitent la tâche des webmasters pour embellir les sites.
Les arrivées du mobile, du smartphone et de la tablette ont participé à l’évolution du webdesign. Les sites sont aujourd’hui en « responsive design » : le contenu s’adapte en fonction de la taille de l’écran de l’utilisateur.
Pour vous mettre à la page, Bridge Communication vous propose un focus sur 5 tendances phares du webdesign en 2016.
1. Google Font : typographie universelle
Pour être garantis d’une lisibilité universelle, les sites doivent utiliser des typographies Google. Elles sont en effet facilement téléchargeables sur le site google.com/font. Les typographies Open Sans et Roboto sont les plus utilisées sur le web. Une police de caractère peut en dire long sur le positionnement d’une marque comme la rondeur de Lego, l’élégance de Lancôme ou encore la puissance du logo Dodge…
Certains sites mettent en avant la typographie avant le graphisme général. Par exemple, http://comicsanscriminal.compropose une ambiance colorée et des typographies travaillées pour lutter contre l’utilisation de la police Comic Sans dans les créations graphiques. Certaines typographies sont préférées par les créatifs ; Google Fonts, Open Sans, Roboto, Slabo, Lato, et Oswald sont les plus téléchargées sur le web.
2. Des menus easy friendly
Le sticky menu
Le « sticky » menu se définit comme un menu principal qui suit l’internaute lorsque celui-ci fait défiler la page (scrolling). Ce type de menu à l’avantage d’être toujours visible dans des pages qui ont tendance à rallonger depuis quelques années. Avec l’arrivée des sites « one page » et du « responsive design » ce type de menu s’est démocratisé ; l’internaute n’est plus obligé de remonter en haut de la page pour pouvoir changer de section.
D’autres éléments peuvent être « gluants » (sticky) et suivront le visiteur dans sa navigation. En règle générale, ces éléments sont des boutons d’actions sur les côtés des pages.
Le « menu hamburger »
Le menu réduit, dit « hamburger », profite de l’arrivée du « sticky » menu pour se répandre sur la toile. Positionné en haut à droite de la page, il se déplie et se replie au clic afin de faire apparaître les composants du menu. Il prolonge la volonté d’un design épuré, sobre et sans fioritures.
Il est important de noter que ce type de menus peut être adopté seulement si le contenu du site n’est pas trop important. Dans le cas inverse, la navigation deviendrait compliquée.
3. Material design : l’après flat
Le « flat » design est une catégorie de design web qui se caractérise par une absence de tout ce qui peut suggérer un effet de profondeur (ombre, 3D, dégradé …), de textures ou, de manière générale, de tout élément purement “décoratif”.
Le « material » design n’est pas un réel remplaçant du « flat » design. Il s’apparenterait plutôt à une version 2.0 de ce dernier. Les codes graphiques sont similaires (pureté des lignes, aplats de couleurs, minimalisme, simplification de navigation) auxquels s’ajoutent des ombres portées et une profondeur, inexistante dans le flat design. Amélioré et corrigé, le flat design laisse néanmoins apparaître certaines limites lorsque les boutons « call to action » sont nombreux ou lorsque la multi-dimension est nécessaire.
Voici des exemples de sites réalisés en material design :
– https://www.android.com : le site de la marque Android propose des ombrés sur ses blocs de textes, le flat design est encore proche.
– https://events.google.com/io2015/# : le site d’un évènement Google qui intègre vraiment la notion de profondeur, propre au material design.
– http://material.cmiscm.com : Développé par Google, le site propose des interactions très graphiques en material design.
Pour comprendre le « material » design en une minute :
4. GIFS animés : retour vers le futur
En pleine renaissance, les GIFS (Graphics Interchange Format, littéralement Format d’échange d’images) sont de très courtes images animées, utilisés par tous les community managers sur les réseaux sociaux. Ils permettent d’exprimer une émotion à la manière d’un émoticône. Ce sont d’ailleurs les réseaux sociaux (Twitter en tête) qui ont relancés cette tendance des années 90.
La communauté geek et digitale est très sensible aux GIFS. Les sujets traités par ces images sont très souvent liés aux séries TV et aux scènes cultes de films. Aujourd’hui, les GIFS sont géniaux sur les réseaux sociaux, mais ils sont bannis des sites web. Découvrez le site le plus moche du monde qui condense tout ce qu’il ne faut pas faire :
http://www.angelfire.com/super/badwebs/
5. Storytelling : une histoire digitale
Avec 30.000 milliards de pages indexées par Google en 2015, et 20 milliards de site visités par jour, les internautes n’ont jamais autant surfé. Il est donc indispensable de se différencier pour exister. Cette démarcation peut s’effectuer grâce à du storytelling. La marque va alors raconter une histoire via son site internet. L’internaute n’aura pas l’impression d’être sur un site commercial, l’inbound marketing (marketing entrant) sera déterminant.
Il faut cependant avoir quelque chose à dire. Bridge Communication peut vous aider à produire votre « brand content » et booster votre référencement. N’hésitez pas à nous contacter.